This post taken from a LinkedIn Post originally on April 6, 2015
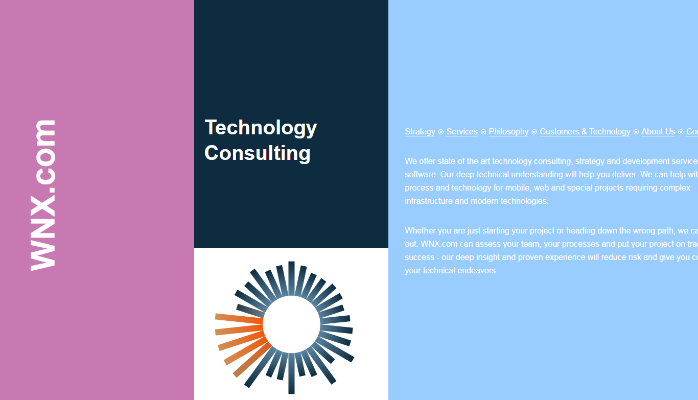
I have been working on my site to bring it up to modern standards including responsive design. Though I was happy with the general look of the site, there was something missing. The Zen Garden template I used as a starting point had nifty SVG elements to liven it up.
I figured I could find a library to do something dynamic with SVG for my site. I decided on SVG.js after a short survey of different SVG libraries out there. It seemed compact, well organized and had a good reputation.
Coding the sunburst effect itself was not too bad. I had to acquaint myself with the basics of SVG animate() and what could be done there. The gradients proved to be a little harder. It turns out that one cannot animate a gradient fill to another gradient fill, so one has to animate the gradient itself – turning the start and stop colors into other start and stop colors. The hardest part for me was trying to figure out the bounding box size for the animation. The demos in the library never really do this and I was trying to find a general solution. After a number of different styles of packaging the code, I ended up with a simpler Javascript Object rather than extending the SVG object, the way the Clock Demo does. There seems to be no clear way to access the parent container of the extended SVG.Container. Lesson learned – stay simple for a simple usage like a site animation.
The result is really quite snazzy. It works the same on iPads/Safari, Windows/Chrome, Windows/IE, Android/Chrome, Linux/Chrome. If you have the time to develop with it, SVG offers some exciting possibilities for graphics on all the modern browsers that support SVG
You can see the final result of my tinkering at WNX.com